Role: UX Designer
Challenge: Dealer Fox, a software entrepreneur, was interested in creating a marketing automation and lead management tool
Solution: I delivered a concept and actionable prototype for a web-based extension
Dealer Fox’s tool, DMAPP (Dealership Marketing Automation Partnership Portal), was intended to generate new leads by sending automated marketing messages. Our solution streamlined and organized user process with a tool to track and manage leads.
Primary research
One of the most challenging aspects of this project was the niche users. DMAPP’s users were exclusively Business Development Center (BDC) team members. So, to best understand them, we conducted exploratory interviews with members of two local BDC teams.
Though DMAPP was a new product, we used the insights we gathered about the CRM to help inform our design.
We determined that DMAPP needed to prioritize and organize new leads, however, an unexpected insight surfaced: the BDC team makes over 100 calls every day, many of which are unanswered or unwelcome, so we established a goal to help make small accomplishments rewarding.
Definition
To define our scope, we considered:
User’s frequency of interaction with each element - We prioritized the tools users interacted with most.
Impact of each element to the user’s daily life - We weighed the difference the tool would make to the user and gave more weight to the tools that would help them most.
Technological constraints of automated marketing - We considered the potential roadblocks that could occur when attempting to integrate systems.
We focused on creating the lead management and notification system and team performance tracker. This focus provided the greatest impact on BDC team productivity as it is a primary touchpoint and offers a reporting service that did not currently exist. We wanted to address a problem for which we could provide a viable solution and make a difference to users.
Given that DMAPP is a strategic lead targeting tool that leverages data-driven, automated marketing, how do we design a simple, holistic interface that will optimize user productivity?
Testing the idea
We chose to focus on a browser extension, a notification modal, and a dashboard, which would enable us to test different levels of detail with users.
The dashboard gave users an overview of leads and team performance. The modal used expanding panels to give the user different levels of information and interactivity. The extension allowed users to interact with CRM lead information through DMAPP’s streamlined interface.
Through concept testing, we received the following feedback:
Users checked progress multiple times per day
Users wanted to call and send messages from this system
Leads are answered within two minutes
Users wanted to know lead communication history
Most BDC reps only use a single desktop monitor
Testing the design
We used the extension as a base and used the expandable panels from the modal to give the user more interactivity. We allowed the dashboard to become an additional resource through which the user could manage leads in more detail, and monitor individual and team performance.
We made sure to visually indicate that the tool was a browser extension, rather than an additional webpage or software. We tested user familiarity with this type of tool, and inquired about different browser usage. We established a clearer visual and informational hierarchy for the notifications and lead profile page. We wanted to test our assumptions on what was important to the users, and ensure that we presented correct information fields.
After testing, we received the following feedback:
Users felt extension feature would maximize productivity
Progress tracking would be used both by representatives and managers
Users noted that the level of detail was appropriate
Users wanted the option to create their own script for calls and emails
Users wanted the system to show similar cars when contacting a customer
Communication
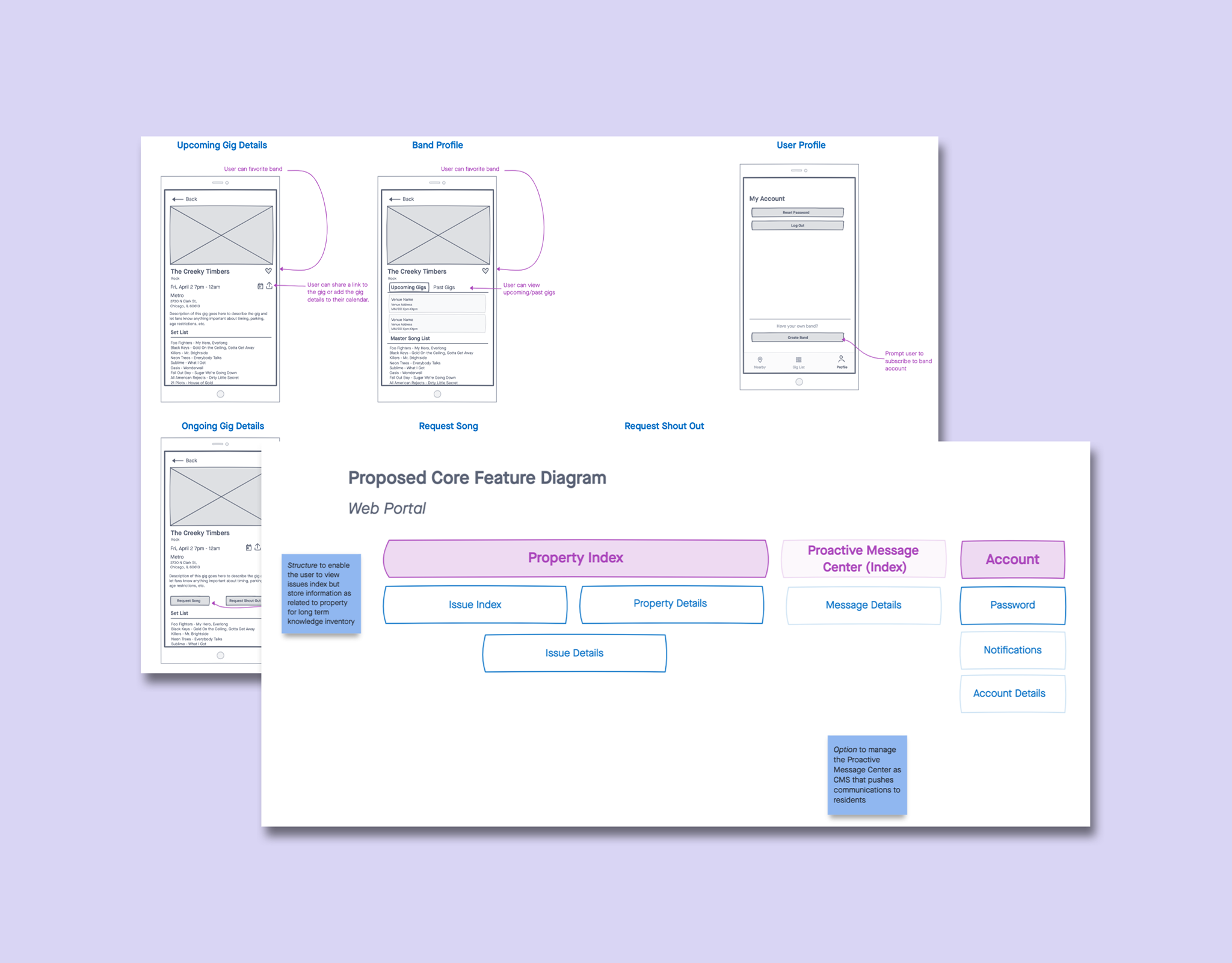
In order to effectively communicate our design and process to our client we created documentation to illustrate information architecture and flow.
The sitemap helped communicate where the information could be accessed between dashboard and extension views. It was a useful tool for us to create navigation within our prototype and to communicate with the client.
We delivered annotations along with final prototypes.
We outlined the interactions and research behind design decisions to ensure a smooth handoff
Recommendations
As our work was only the beginning of DMAPP, we also explored areas for further research
Automated marketing interface - We considered this as a possible area of focus for our own project, but ultimately decided against it as it was not a main touchpoint for our users. Our design, however, would not function without the automated marketing messaging.
Customizability - Throughout our research and testing, users wanted to customize their own dashboard and extension. We noted possible areas for customization to include filtering leads and managing notifications.
On demand reporting - The dashboard provides an overview of current team performance, and managers expressed a further desire to pull reports on individuals or for specific time periods.