As the company’s sole designer, during my tenure, I designed every feature on the app and web platform. Here are some worth noting:
Onboarding
What I did: Once the user had downloaded the app, the critical next task was to scan a card so they could experience the scanner and begin to build their digital portfolio. This both showed the user where to tap next and explained the next step.
What I would change: I received feedback that first time users were not always with their card collection, in order to capitalize on the momentum of first download, I would explore adding a flow to the initial onboarding flow to enable a user to mimic a card scan so that they could experience that highlight moment of scanning even if they didn’t have a card in hand at that moment.
The goal of the first iteration of onboarding was simply to get the user to scan a card; This was my baseline first-time users.
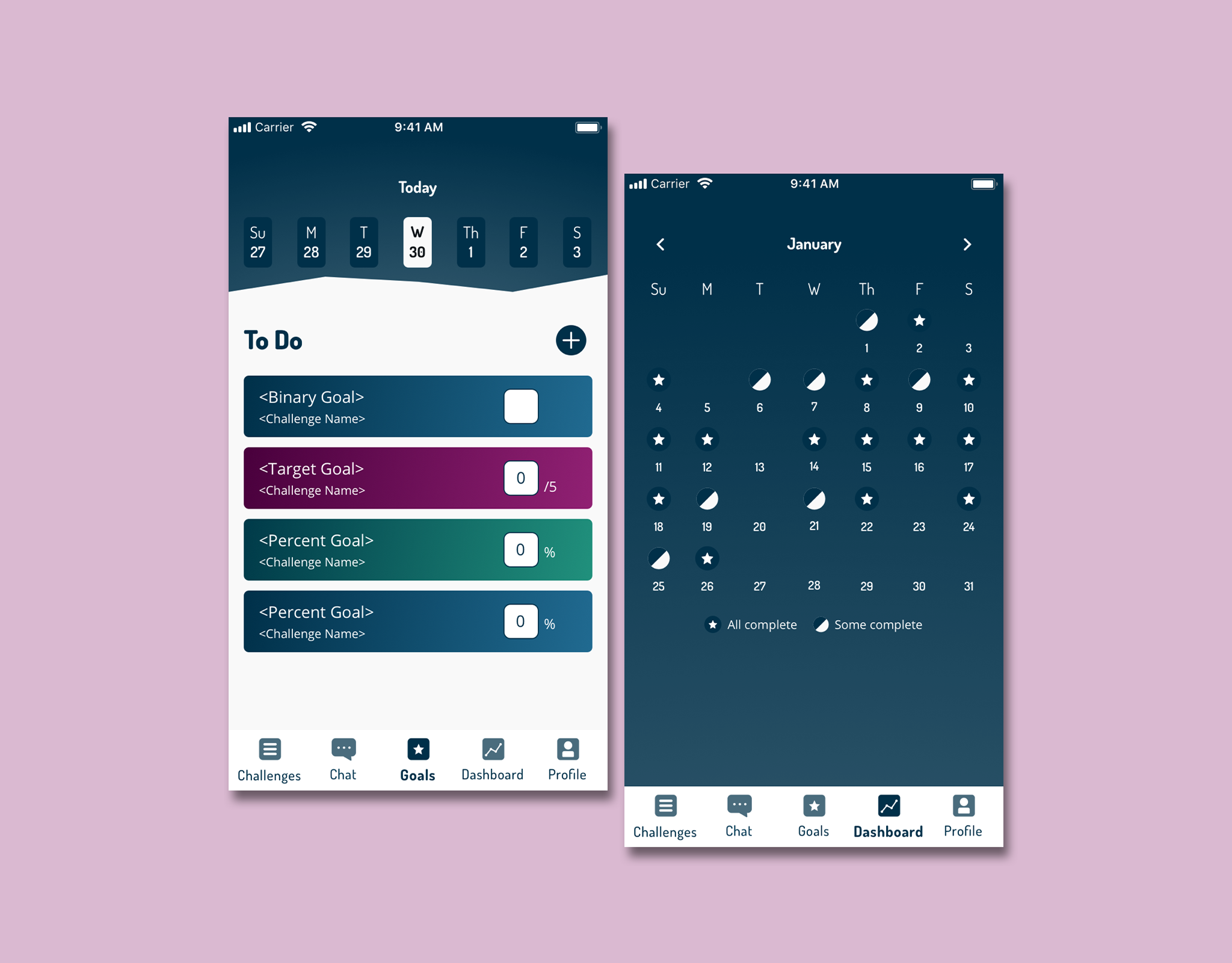
Showcase
What I did: While the majority of the features prioritized utility, the showcase feature was intended to be all about flash. I explored many different iterations to enable a user to customize card frames to make something they would want to share.
What I would change: This feature was forever exiled to the Future Roadmap, but had it been prioritized, my top priority would be to test these designs on some collectors to ensure that they were enticing to our audience.



I created dozens of different showcase options and discussed with a lead developer how we might execute a dynamic and share-worthy experience.
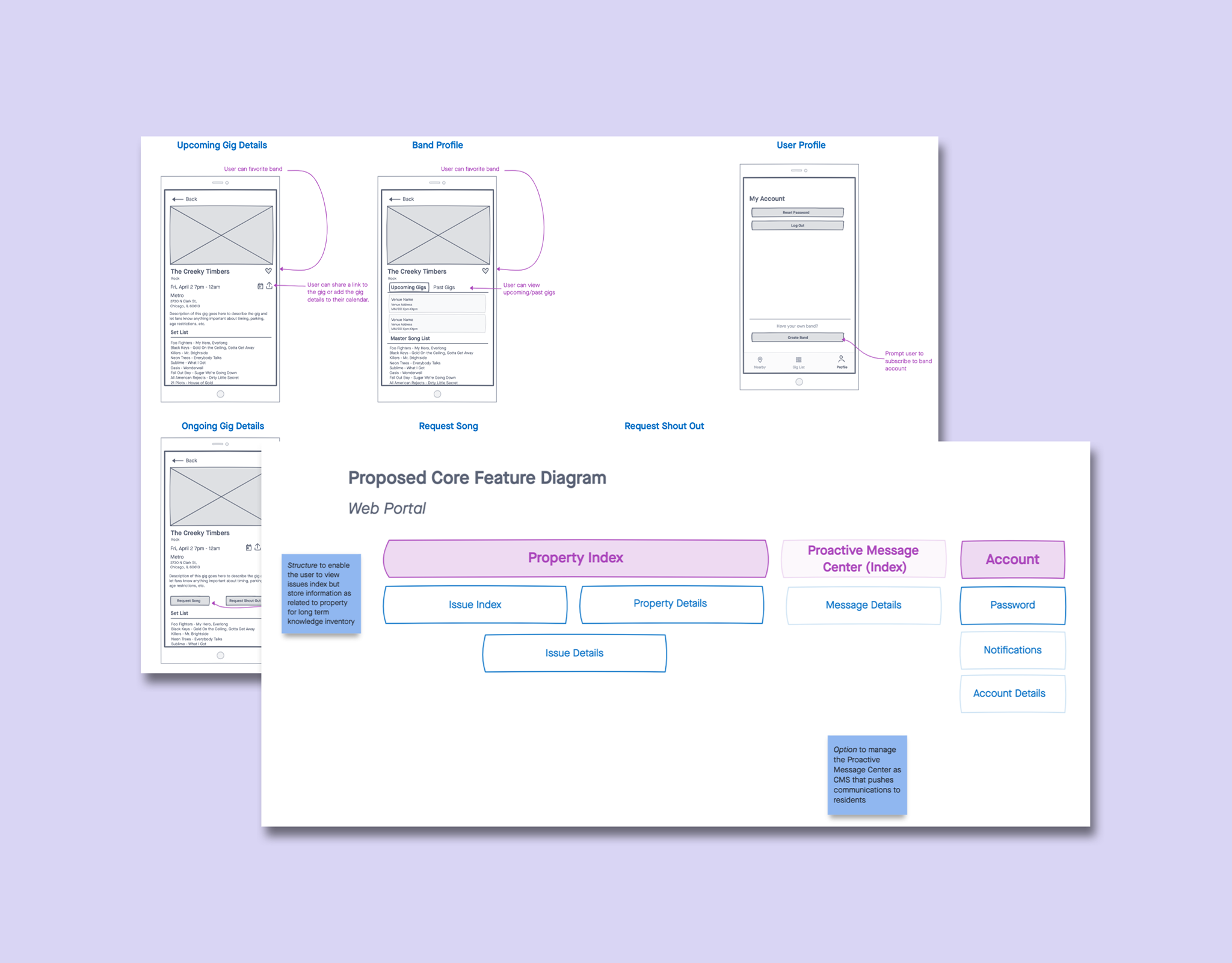
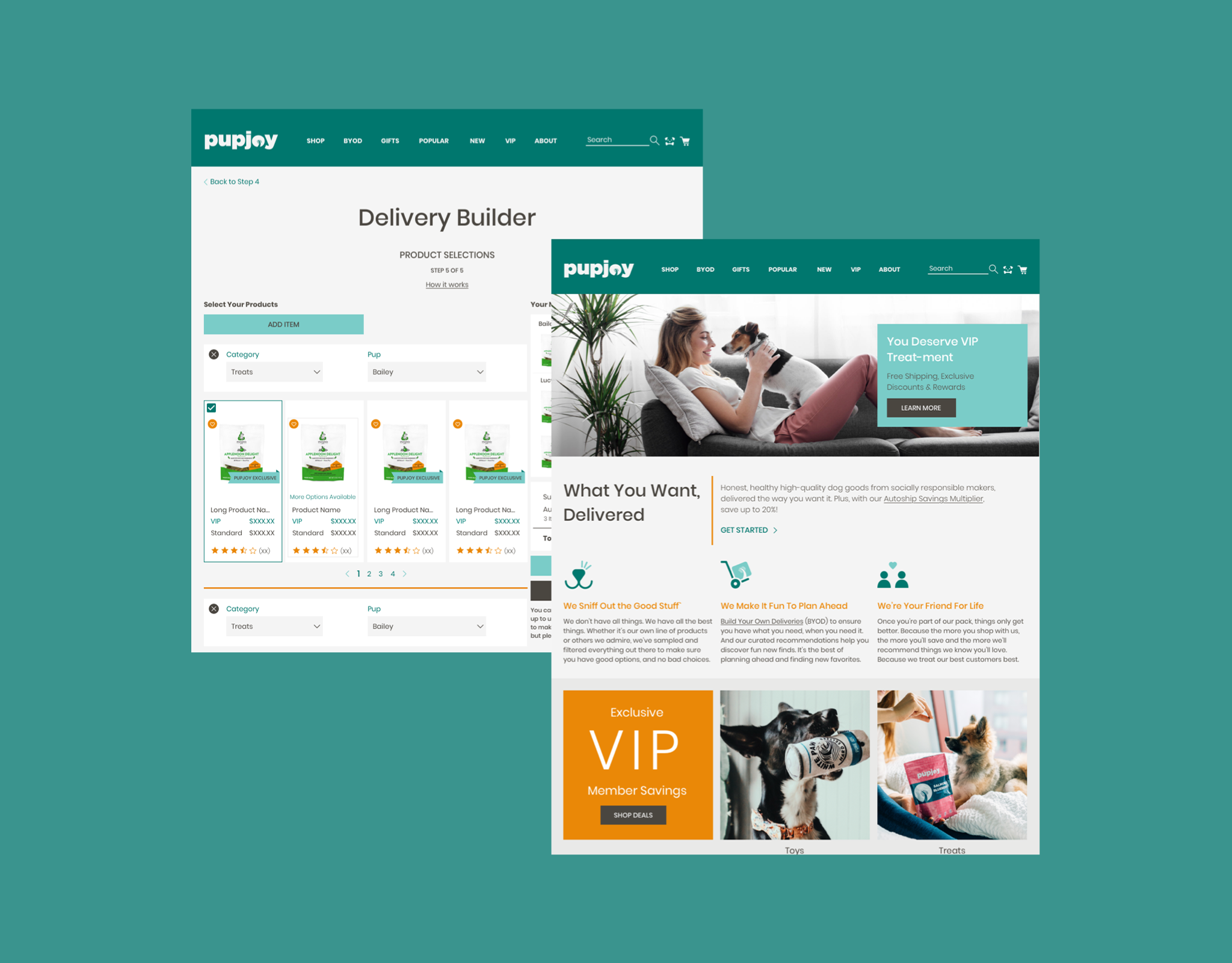
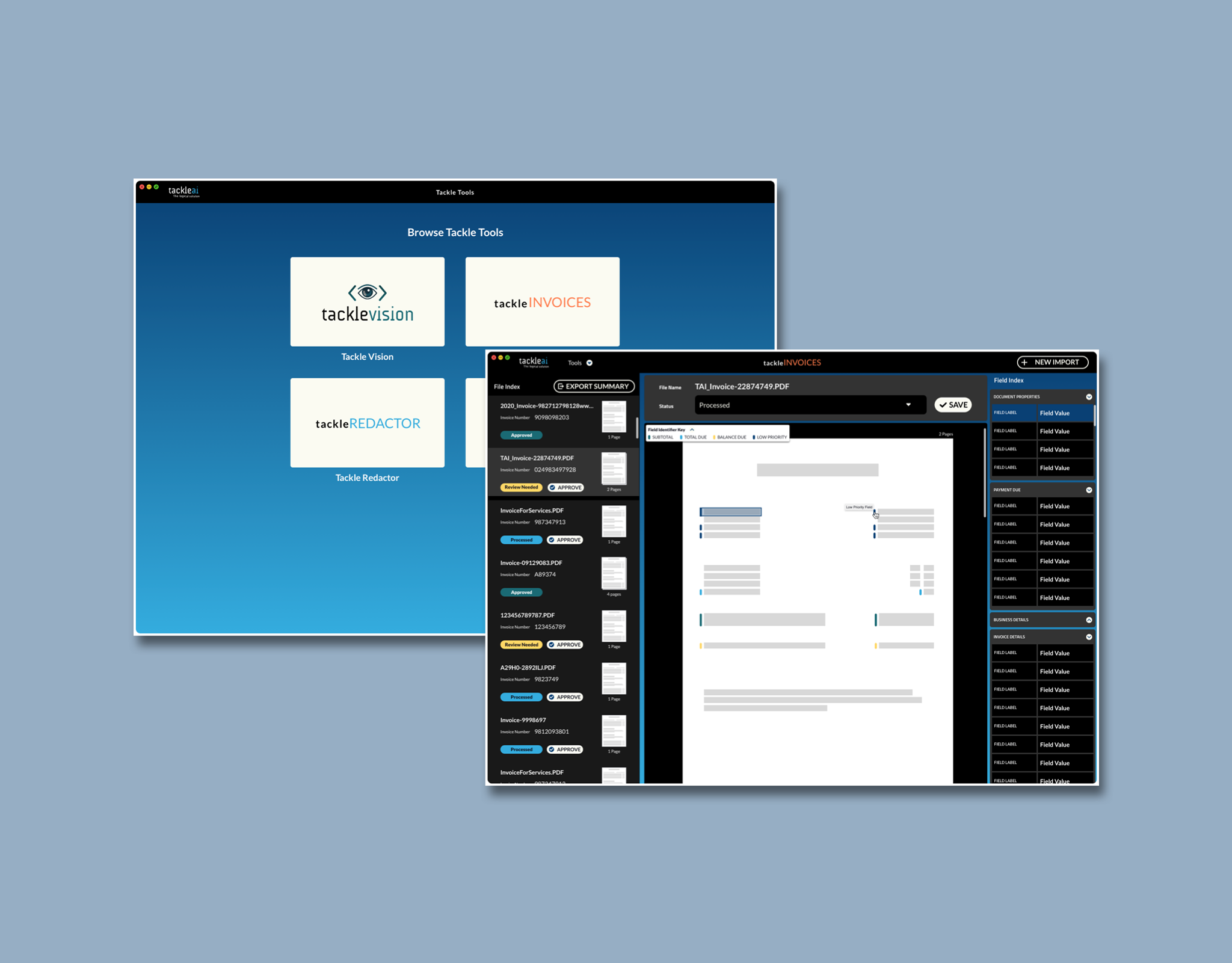
Web
What I did: My goal was to take advantage of the space, to provide as much information to a power user as possible on a large viewport.
What I would change: I wouldn’t have built a web platform at all. Because the scanner was mobile only, the mobile app was the key to getting and engaging user. I would have dedicated our resources to the app until there was a highly valuable use case for bringing in a web access portal. 

Though I would have prioritized the app instead of creating a web portal, there were some design opportunities on the large viewport that enabled me to include far more information to the collector.