Increasing Efficiency with Design Templates
After our team consistently struggled to find the latest versions files, I led a project to create a Figma file that leveraged new features to guide designers and help support sales and engineering.
2024
Staff Experience Designer
Rocket Travel by Agoda
Challenge
Rapid platform changes made it difficult for designers to maintain an up-to-date source of truth while managing other responsibilities.
Solution
I launched a flexible design template in Figma that optimized workflows and facilitated cross-team collaboration to enhance efficiency and adaptability.
Summary
This project required a balance of compromise, delegation, and strategic thinking to ensure the tool was practical and beneficial for multiple teams. As a Platform Experience Design Manager, I led the creation of a design template aimed at improving the efficiency of our design team and also providing a baseline for engineers and sales teams to reference the platform UI.
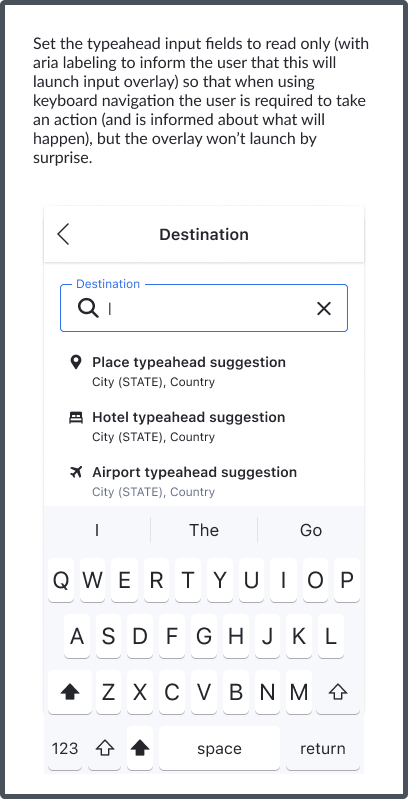
The search widget was one of the first elements of the template I designed and was a key contribution for the consistency of the experience across travel options.
Key Takeaways
This project demonstrated my ability to lead complex initiatives, optimize workflows, and foster collaboration across teams to deliver impactful solutions.
Selecting the right team members as co-owners ensured the project’s success and provided opportunities for growth.
Intentional Delegation
I focused on creating solutions that addressed workflow challenges and improved overall efficiency.
Systems Thinking
Staying up to date with Figma’s evolving features allowed the team to maximize its potential and streamline processes.
Tool Mastery
I played a pivotal role in bridging gaps between teams, ensuring the template served as a practical and versatile tool without creating unnecessary work.
Cross-Team Advocacy
The Challenge
It was difficult for designers to stay up to date with the platform’s continuous evolution while managing their other responsibilities. I initiated work for this template knowing that it would help improve designer workflow and quality but the template also needed to:
Serve as a reference for Engineers and Product Managers to understand the UI without relying on unstable QA environments.
Act as a resource for sales designers to validate pitches and explore new ideas without technical support.
Balance additional maintenance work with the efficiencies a template would bring to designers.
I included annotations to guide engineers on how to build elements but also to help non-technical teams understand the interactions of the platform.
The Approach
I built the initial pages of the template and set clear expectations for its content and purpose. The goal was to create a tool that facilitated faster workflows rather than serving as a definitive (and forever) source of truth.
Initial Planning
The template needed to have a certain level of detail, but not too much that the file was hard to navigate. The error states of a search interaction were shown for guidance on this search interaction as well as to establish the pattern for similar states going forward.
I identified two knowledgeable and detail-oriented designers to co-own the project. Their expertise in the platform and attention to detail ensured high-quality work. Tasks were delegated to align with their strengths or to expand their skill sets.
Delegation and Collaboration
Figma Processes and Workflow Optimization
We explored Figma features like string variables and plugins like Variables Pro to automate repetitive tasks and enhance the template’s functionality. This experimentation allowed the team to learn and adapt to evolving tools and implement efficient workflows that saved time and reduced manual effort.
I worked closely with engineers and product managers to ensure the template met their needs and provided a clear view of the UI used across the platform as well as enable sales teams to understand the current limitations of the platform so together we could explore system flexibility to support innovative ideas.
Non-technical and sales teams often communicated with partners first about customization options, so I helped document elements that could be customized and how for our teams to reference and share.
Cross-Team Collaboration
Results & Reflections
The platform template achieved its primary goals:
Increased Efficiency: Designers could quickly adapt to platform changes, reducing the time spent on repetitive tasks.
Enhanced Collaboration: Engineers and product managers had a reliable reference for UI elements, improving cross-functional alignment.
Sales Support: Sales designers used the template as a starting point for pitches, with validated ideas that pushed the boundaries of the platform.
It’s a little bittersweet since all but 2 designers, most of product, and sales were laid off shortly after we got the template up and running so we will never know the long term benefits of this work. That said, it was the right project to take on at the time, and I’m pleased with the approach we took.